The viewport tag on your page should have a ‘width=device-width’ attribute. This way, mobile users will have the best online experience.
If the attribute is missing on the viewport tag, content on mobile devices will present itself as it were showing on a desktop. This creates presentation issues with scaling and formatting — and a negative user experience.
If your viewport tag is missing the ‘width=device-width’ you can update the tag to add it. Here’s how.
Table of Contents
The Importance of the Width Attribute
The width attribute in the viewport tag controls the size of the viewport. If this attribute is missing, mobile devices will not render the page correctly.
Instead, font sizes may fluctuate in an attempt to fit the screen size. This means mobile users may have to zoom in to be able to read the content.
How to Add the Width Attribute
If the viewport tag doesn’t have a width set, mobile devices will render the page at the screen width of a desktop. This creates a negative site experience for users, since the content is not to scale.
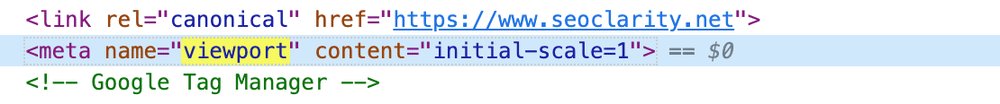
If your viewport tag looks something like the following, it’s missing the width attribute that controls the size of the viewport.
No width attribute: <meta name="viewport" content="initial-scale=1">
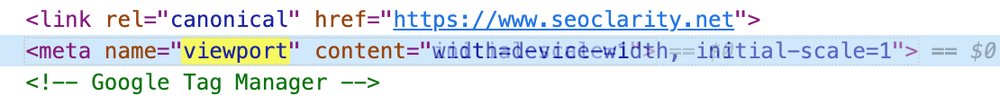
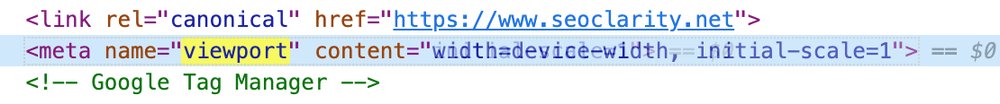
So, you’ll want to edit your site’s code and update the tag to include this helpful attribute. Then, your viewport tag will look something like this:
Width attribute: <meta name="viewport" content="width=device-width, initial-scale=1">
While you can set a specific width in pixels, don’t be so quick to do so! This is actually another common issue with the viewport tag. Instead, it’s best to set the width to “device-width”. This will serve content to site visitors with the correct scale no matter what device they’re using.
This manual update to the tag requires editing your site’s code, so you may need to bring in the dev team depending on your access permissions.
How to Update Viewport Tags at Scale
There’s a second way to update viewport tags to add all necessary attributes. This method lets you implement site changes in a matter of minutes, all without the dev team.
With a few steps and SEO execution platform ClarityAutomate, you can add the width attribute across your site. Here’s the point-and-click process.
- Select what you'd like to optimize: Code
To make an update to the viewport tag, we’ll need to optimize the site’s code.
- Choose how you'd like to optimize it: Update
Since the viewport already exists, we just need to update it (as opposed to adding or deleting it).
- XPath: XPath that points to the <meta viewport> on the page
This steps hones in on the viewport tag to receive the update.
- Attribute: content
The specific attribute within the viewport tag that we need to update is content.
- New Value: The new value of the content attribute with ‘width=device-width’
Lastly, enter the new value of content attribute for the viewport tag with the appropriate width. That’s it!
Before and After
In a few minutes, that update can be pushed live across thousands of pages with ClarityAutomate. Here’s the change:

Looking for other viewport issues?
- Missing Viewport Tag
- Multiple Viewport Tags Were Found in the <head>
- Viewport Tag Does Not Have a Width Set
- Viewport Tag Has a Specific Width Set
- Viewport Tag is Missing the Initial-Scale Attribute
- Viewport Exists Outside the Head
- Viewport Has a Maximum-Scale Set
- Viewport Has a Minimum-Scale Set