Your viewport tag may be missing the initial-scale attribute set. In this case, you’ll want to add it, or else you face creating a negative user experience. Learn how below.
Table of Contents
The Importance of Initial-Scale
The initial-scale attribute in a meta viewport tag sets the initial zoom level. This is essential for allowing the browser to control the dimensions and scaling for pages on responsive sites.
This includes when the screen’s orientation changes, like when a mobile device is turned to enter landscape mode.
How to Update Viewport Tag to Include Initial-Scale
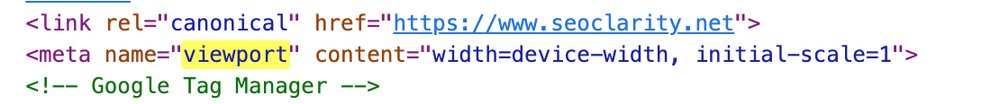
In your site’s code, the viewport tag with the initial-scale attribute should look like this:
<meta name="viewport" content="width=device-width, initial-scale=1">
It’s important to add the “=1” to the attribute to prevent content from inappropriately zooming in or out. This also creates a 1:1 relationship between CSS pixels and device-independent pixels, no matter the orientation of the device.
Since the viewport tag is part of your site’s code, you’ll need to make this optimization on the backend of your site. If you don’t have edit access, you can tell the dev team why the initial-scale attribute is beneficial to the overall user experience.
How to Update Viewport Tags at Scale
To scale the above optimization and implement this change across thousands of pages, you can leverage SEO execution platform ClarityAutomate.
This lets you bypass the dev team to make the changes on your own. Plus, all it takes is a few minutes. Here are the steps.
- Select what you'd like to optimize: Code
As you know, the viewport tag is part of your site’s code. That’s what we select in this first step.
- Choose how you'd like to optimize it: Update
The viewport tag already exists, we just need to update it (as opposed to adding or deleting it, which you can do with ClarityAutomate!).
- XPath: XPath that points to the <meta viewport> on the page
This step specifies the viewport that needs to be updated.
- Attribute: content
The attribute that we need to update in this situation is content.
- New Value: The new value of the content attribute with the initial-scale
As a last step, we add the initial-scale and push the update live.
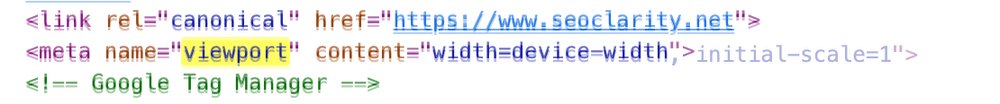
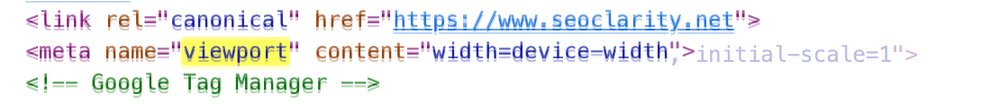
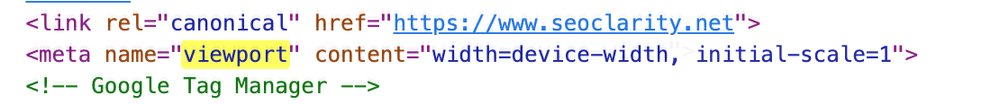
Before and After
With a few clicks in ClarityAutomate, we were able to properly update the viewport tag to bring users a better experience.

Looking for other viewport issues?
- Missing Viewport Tag
- Multiple Viewport Tags Were Found in the <head>
- Viewport Tag Does Not Have a Width Set
- Viewport Tag Has a Specific Width Set
- Viewport Tag is Missing the Width Attribute
- Viewport Exists Outside the Head
- Viewport Has a Maximum-Scale Set
- Viewport Has a Minimum-Scale Set




