Only one viewport tag is required for your page. Having multiple viewport tags could result in the incorrect one being selected.
To solve this issue, you can delete the extra viewport tag that doesn’t belong. Read on to learn how.
Table of Contents
Only One Viewport Tag Is Required
If a page has multiple viewport tags, the browser may follow the directive of the incorrect one, meaning that content is presented to users in a less-than-ideal way.
Here’s an example of two viewport tags set on page:
<meta name="viewport" content="width=device-width, initial-scale=1">
and
<meta name="viewport" content="width=320">
It’s best to retain as much control as possible over your content — including how it’s presented. For this reason, only one viewport is necessary.
How to Remove Extra Viewport Tags
Viewport tags are a <meta> element of your page. To delete an extra viewport, you’ll need to make optimizations to your site’s code.
How do you know which viewport to delete? Well, it’s best practice to have the width be set to ‘device-width’ (as seen in the first example above) as opposed to having a specified width. This is because ‘width=device-width’ will adjust the content across all devices and their screen sizes.
Choose the viewport that has been optimized correctly.
If you don’t have edit access to your site’s code, you can inform the dev team about what changes need to be made.
How to Remove Extra Viewport Tags at Scale
A second way to approach this issue is with SEO execution platform ClarityAutomate. It gives you direct control over making optimizations on your site, all with just a few clicks.
If your page has multiple viewport tags, the extras can be removed with the below optimization with ClarityAutomate.
- Select what you'd like to optimize: Code
Since viewports are part of your site’s code, that’s what we’re looking to optimize to solve this issue.
- Choose how you'd like to optimize it: Delete
Multiple viewport tags mean the extra needs to be removed. So, we simply select “delete” in ClarityAutomate.
- XPath location: XPath of the viewport <meta> tag that needs to be removed
This step focuses on the extra tag that we’re looking to remove.
- The above step would need to be added for each viewport <meta> tag that needs to be removed
If necessary, specify all the XPath locations of the viewport tags to remove them.
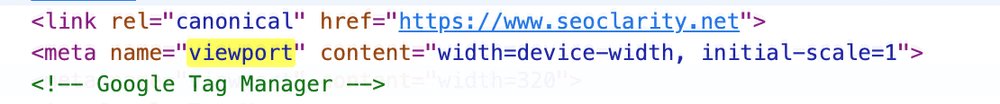
Before and After
After a few clicks, we were able to delete this extra viewport tag. Plus, ClarityAutomate lets these changes be pushed live across the entire site, not just a single page.