The maximum-scale attribute defines the maximum zoom that the site's users are able to use, which in turn could cause scaling issues.
Check with your web developer and review your content to see if it contains dense images or details that would require mobile users to zoom in to view. If so, it’s best to avoid using the maximum-scale attribute because it can prevent users from zooming.
If you find that the attribute is not necessary, you can update the viewport tag to remove it.
Read more to learn how.
Table of Contents
Why Developers Use Maximum-Scale
Web developers often use this specifically to keep scale settings consistent on an iPhone. This is because the Safari browser often just zooms the page when changing from portrait to landscape, instead of laying out the page as it would if originally loaded in landscape.
This can prevent users from zooming in.
How to Remove the Maximum-Scale Attribute
You can update your viewport tag to remove this specific attribute. If the attribute is set, you’ll see it in your HTML as “maximum-scale=” with a decimal or whole number.
Here’s what those values mean:
- < 3: Fails accessibility
- Minimum: 0.1
- Maximum: 10
- Default: 10
- Negative values: Ignored
Here’s an example:
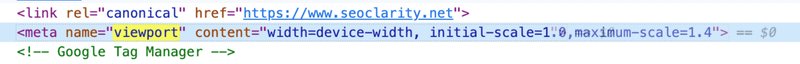
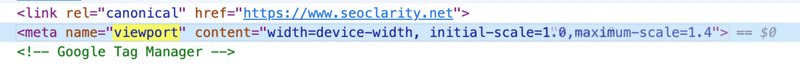
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.4">
To get rid of the maximum-scale, edit the HTML to remove the attribute in its entirety. That is, the numeral and the “maximum-scale=”.
In this case, the updated viewport tag would look like:
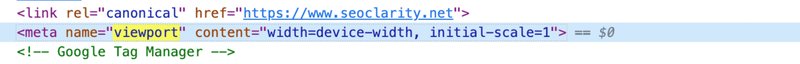
<meta name="viewport" content="width=device-width, initial-scale=1">
If you don’t have the ability to edit your site’s code, the dev team should be able to do so.
How to Update Viewport Tags Across Your Site
Another way to update your viewport tags to remove the maximum-scale attribute is to use SEO execution platform ClarityAutomate.
That way, you can scale your implementation and make changes across thousands of pages — all without the dev team. Here’s the 5-step process in ClarityAutomate.
- Select what you'd like to optimize: Code
Since the viewport tag is part of the site’s code, that’s what we select in this first step.
- Choose how you'd like to optimize it: Update
We’re looking to make an update to an existing tag, as opposed to making an addition or deletion.
- XPath: XPath that points to the <meta viewport> on the page
This step focuses on the viewport tag that will receive the update.
- Attribute: content
Next, we select “content” as the attribute to be updated.
- New Value: The new value of the content attribute without the maximum-scale attribute.
Update the content for the viewport tag (this time without the maximum-scale) and push your changes live!
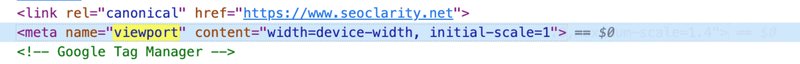
Before and After
ClarityAutomate let us update this viewport tag to get rid of the maximum-scale attribute in a matter of minutes. Take a look:

Looking for other viewport issues?
- Missing Viewport Tag
- Multiple Viewport Tags Were Found in the <head>
- Viewport Tag Does Not Have a Width Set
- Viewport Tag Has a Specific Width Set
- Viewport Tag is Missing the Initial-Scale Attribute
- Viewport Tag is Missing the Width Attribute
- Viewport Exists Outside the Head
- Viewport Has a Minimum-Scale Set




