If a page has been translated into a different language, it will need an hreflang attribute that points to itself. For pages missing this self-reference, it can be added. Here’s how.
Table of Contents
The Importance of Self-Referencing Hreflang
If a page does not contain a self-referencing hreflang in its set of hreflang attributes, those attributes may be ignored or interpreted incorrectly.
Recommended Reading: Does Your Site Need Self-Referencing Hreflang Tags? Hint: It Does!
How to Add Self-Referencing Hreflang
The solution to this problem is to ensure that the page has an hreflang attribute that points to itself. This addition will make the hreflang self-referencing.
Hreflang consists of three elements: a valid URL, a language code, and a country code.
So, if you’ve translated your page to appear in German in Germany, and French in France, these are the hreflang attributes that page would need:
<link rel="alternate" hreflang="en-us" href="https://www.seoclarity.net/blog/" />
<link rel="alternate" hreflang="de-de" href="https://www.seoclarity.net/de/blog//" />
<link rel="alternate" hreflang="fr-fr" href="https://www.seoclarity.net/fr/blog/" />
Notice the first attribute. It specifies English for the United States. That’s the self-referencing hreflang in this example.
You can add hreflang to your site page directly in your site’s code. However, you’ll need certain access permissions to do this. If you don’t have these permissions, you can still loop in the dev team.
How to Add Self-Referencing Hreflang at Scale
To bypass the dev queue and implement the fix on your own, you can use ClarityAutomate, an SEO execution platform. This way, a few clicks is all it takes to scale your workflow and implement hreflang additions live across your site.
- Select what you'd like to optimize: Code
Since hreflang is a part of your site’s code, that’s what we’ll select in ClarityAutomate. - Choose how you'd like to optimize it: Add New
Some hreflang attributes may exist on the page, but not the self-referencing tag that we need. So, we want to add a new element. - XPath location: XPath within the <head> where you would like the hreflang attribute added
This step specifies where the addition will take place. - Specific Location: You can choose “Add before location” or “Add after location” depending on where you want it added
To get even more granular, this step lets you specify where in the code the new hreflang attribute will be. - Code: The hreflang with an attribute that points to itself
Lastly, just enter your vaid hreflang code and push your changes live. It’s as simple as that.
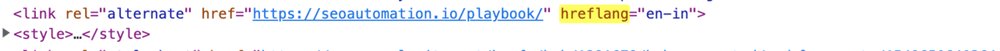
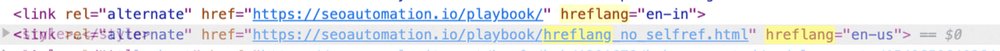
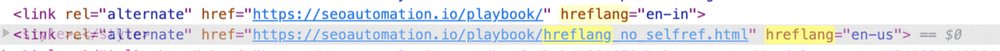
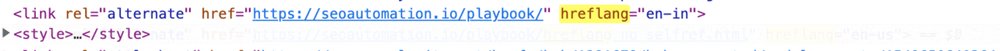
Before and After
This page had an hreflang that referenced India, but it also needed to reference the US. Here’s the addition we deployed with ClarityAutomate:

Looking for other hreflang issues?
- Conflicting Hreflang and rel=canonical
- Hreflang with multiple defaults
- Invalid region in the Hreflang attribute
- Invalid language in the Hreflang attribute
- Hreflang with Duplicate Language/Region Combinations
- Hreflang Missing Language Entry
- Underscore Instead of Dash in Hreflang
- Empty Hreflang URL
- Hreflang Not Present
- Hreflang Present Outside <head>
- Hreflang URL Is Invalid
- Invalid order of Hreflang values
- Hreflang Using Relative links




