Language codes are a necessary component for hreflang attributes. If hreflang attributes are missing the language code, they’ll need to be added accordingly.
This can be done page-by-page, or at scale across thousands of pages. Here’s how.
Table of Contents:
Google Does Not Derive Languages from Country Codes
When it comes to hreflang tags, Google's guidelines state that you should not specify a country code by itself. Since Google does not automatically derive the language from the country code, you must specify a language code yourself.
And so, you’ll want to ensure that all hreflang attributes that have the country attribute also have a language attribute.
How to Specify a Language in Hreflang
You can add a language to your hreflang on a page-by-page basis if you have direct access to your CMS and the ability to update code.
The dev team may have to get involved, too.
Recommended Reading: Local SEO Language Considerations for European Countries
Adding Language Entries at Scale
Adding a language entry to your hreflang attribute doesn’t have to be a manual process. With ClarityAutomate, an SEO execution platform, you can update your hreflang and set the appropriate language with just a few clicks,
Another benefit: you can do this without involving the dev team! Here’s how.
- Select what you'd like to optimize: Code
Since hreflang is part of your page’s code, that’s what we’re looking to optimize for this fix.
- Choose how you'd like to optimize it: Update
The hreflang already exists on the page, so we just need to update it (as opposed to adding or deleting it).
- XPath location: XPath of the <link rel=alternate> with the issue
Specify the location of the tag with the error.
- Attribute: hreflang
Now, we can specify that we’re updating the hreflang attribute.
- New Value: The new value of hreflang with the correct language
The last step is to add the language entry. Don’t forget to review hreflang language codes!
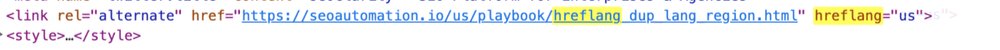
Before and After
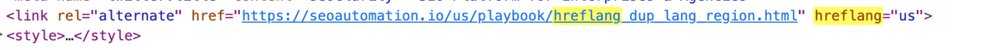
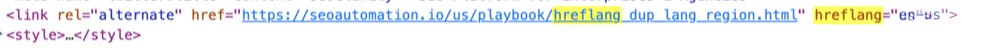
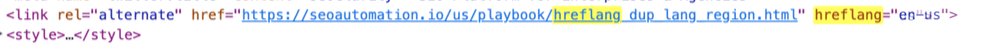
The following hreflang attribute was missing a language entry. Notice how we changed the attribute to add an “en” that accompanies the “us”.

Looking for other hreflang issues?
- Conflicting Hreflang and rel=canonical
- Hreflang with multiple defaults
- Invalid region in the Hreflang attribute
- Invalid language in the Hreflang attribute
- Hreflang with Duplicate Language/Region Combinations
- Underscore Instead of Dash in Hreflang
- Empty Hreflang URL
- Hreflang Not Present
- Hreflang Present Outside <head>
- Hreflang URL Is Invalid
- Invalid order of Hreflang values
- No self-referencing Hreflang tag
- Hreflang Using Relative links