Schema is an absolute must-have in today’s SEO strategies. If you want to stand out in the search results and generate a meaningful CTR, then your pages need schema.
Unfortunately, many SEOs tell me they either have no knowledge or the resources to create the structured data themselves. As a result, they are forced to rely on the dev teams to do it, which, if we're being honest, means not getting much implemented for months.
Couple that with the constant changes to the markup and the need to update it on the site regularly, and the frustration many SEOs have with schema becomes painfully obvious.
Now, creating schema is point-and-click easy. All you have to do it highlight certain elements on your page, and let the tech take care of the rest.

Create schema without having to rely on the dev team: Download our free, award-winning Schema Builder that's used by more than 20,000 people.
Still need some convincing? Let's dive into the importance of schema.
How Important is the Schema Markup?
Schema is critical to your SEO success!
But because schema is highly technical, many SEOs wonder whether it's worth investing time and effort into.
The short answer is: it is!
In fact, schema can help improve your organic search ROI in a number of ways:
- Provide a better search experience: With semantic markup, search engines can understand, index, and rank content for relevant phrases.
- Boost click-through rates: With schema, your search listings become more prominent in SERPs, and as a result, attract more clicks and visitors. In short, schema increases your search visibility.
- Achieve higher rankings: Being able to understand the page’s content better will help Google to rank it for more relevant phrases, after all.
Choosing the Right Schema Type
Before you can create and implement your schema, you need to know which markup you're looking to create.
You'll find that schema types usually align to a particular industry, like schema for real estate, for example. Or, there are the product and review schema that do well with ecommerce sites.
For a more complete look into what schema is most appropriate for your site (and what Google recommends!) head over to Types of Schema in SEO: Picking the Right Structured Data for Your Page.
How Do You Create Schema Markup?
This is where things get tricky. To be eligible for the inclusion in rich results, you need to markup your site using one of the three supported formats:
- JSON-LD
- Microdata
- RDFa
JSON-LD is recommended by Google, so I’m going to focus on it in this guide (but do note that schema.org vocabulary does work with all three encodings).
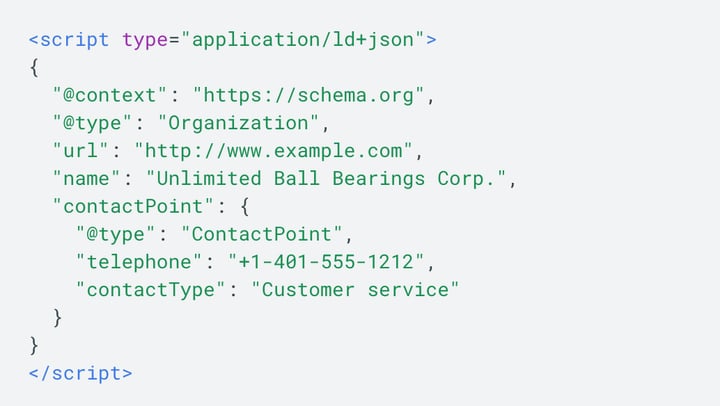
JSON-LD uses snippets of code that you place within the <head> section of the page’s HTML to markup schema elements. Here’s a simple example of a JSON-LD snippet marking up a company’s data.

And so, to implement the markup on a page, you simply need to create an appropriate code, depending on the type of schema you want to use.
Recommended Reading: Technical SEO Best Practices: Schema
Normally, this requires physically coding that snippet and pasting it into the <head> elements of the HTML.
Unfortunately, that’s exactly the problem that the majority of SEOs have with:
- Many can’t implement schema themselves. They have to rely on the dev teams to do it (which often results in waiting for months on end to get this done.)
- They struggle with reporting on the impact of having schema. SEOs find it hard to prove the value of implementing the Schema (and as a result, also find it difficult to get buy-in from other teams to prioritize the process.)
- Teams can’t maintain the health of the schema markup, something that’s especially important given how quickly the markup evolves (and how complex it becomes.)
So, at seoClarity, we’ve decided to help and created a solution that helps you create schema markup without having to talk to the dev team.
In fact, our solution makes the whole process easier and far less scary to do on your own.
Let’s have a look at it, then!
Schema Markup Generator to Build Semantic Markup
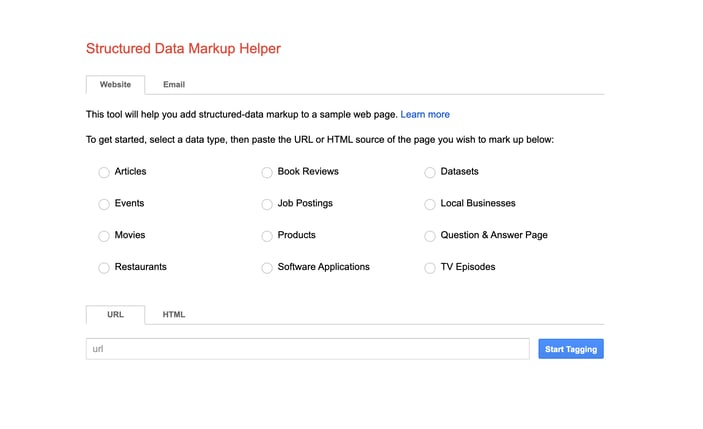
Google's Structured Data Helper deserves a call out here.

The search engine’s structured markup generator helps create schema snippets for a variety of data types:
- Articles
- Job Postings
- Events
- Movies
- Book Reviews
- Products
- Local Businesses
- … and more
That said, it does not cover all different schema types available.
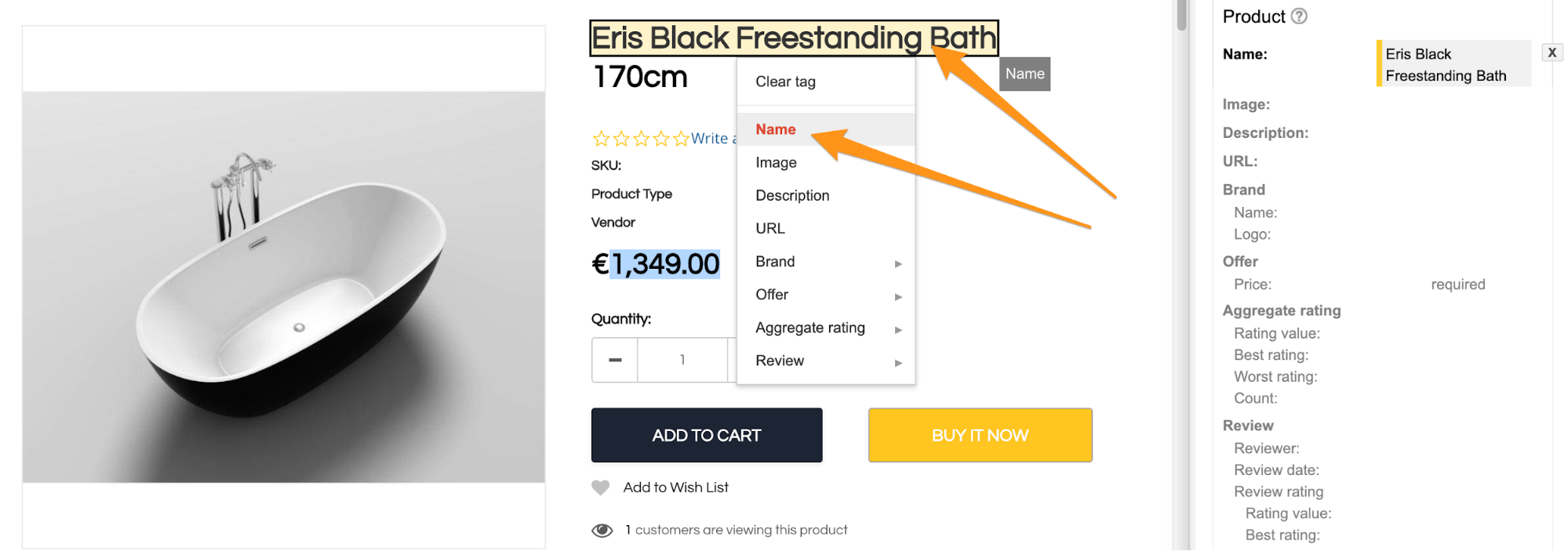
The tool uses a simple “highlighter” method in which you select an item on the page to mark up, and verify whether Google got the correct information to include in the code.
You can also use Google's rich results test to verify the markup and confirm that it is eligible for rich results in the search results — just drop in the code or the live URL.

The only problem is that the generator only works with a single page at a time, which makes the process of implementing schema across the site quite cumbersome … Our solution takes this much further.
Building Schema Markup at Scale
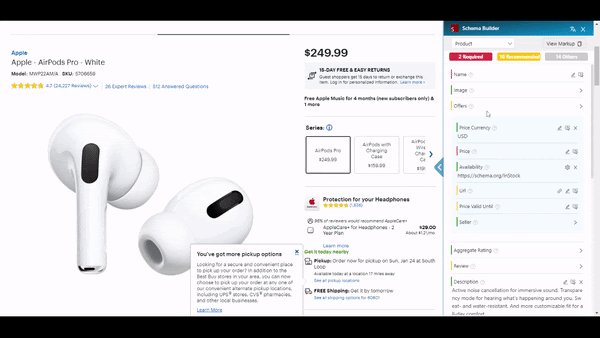
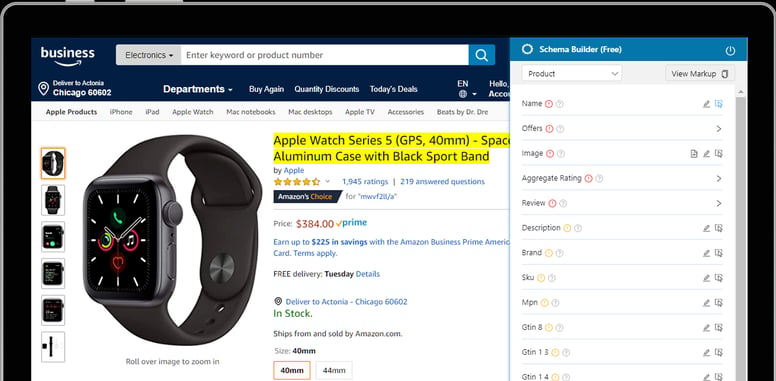
seoClarity’s Schema Builder is a handy Chrome plugin.
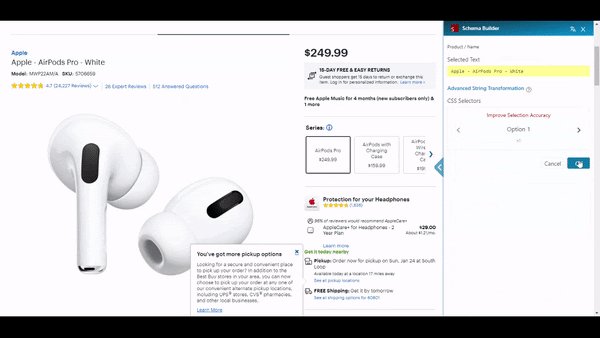
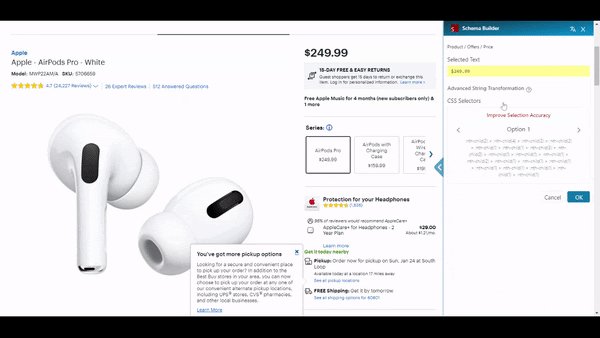
You can select which schema to add by pointing and clicking on relevant elements to define them. You can create a schema type for:
- Article
- Breadcrumbs
- Local Business
- Product
- Organization
- Recipes
- FAQ Page
- and plenty more

The plugin also analyzes the page and tells you which markup is required and which information is optional. You can even validate whether the text you’ve selected matches the information required.
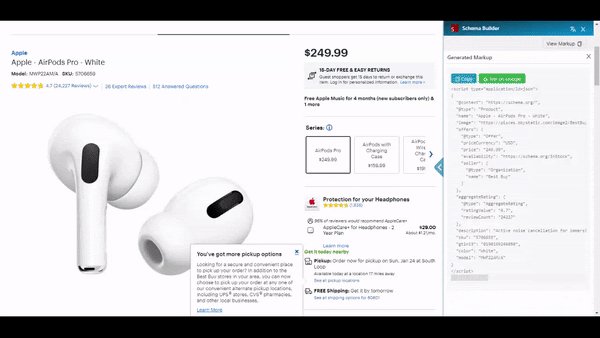
Once done, you can save the markup as a rule that you can then reuse on any other page that uses the same template. This is a huge time-saver allowing you to mark up other pages within only a couple of clicks.
Finally, you just need to copy and paste the schema markup that the tool generates into the <head> element of the page.
If you’re a seoClarity user, you can use Schema Optimizer to deploy schema across thousands of pages with a few clicks.
That’s it.
With a few clicks, you've successfully used our JSON-LD schema markup generator, and have applied complex schema markup to one or many pages. Now, keep and eye on your keywords and analytics to monitor your CTR!
Testing and Reporting on Schema Implementation
If you have a lot of schema across your site, you'll be best served by running a schema audit. That way, you'll know it's error-free and implemented correctly. This is the most efficient to test schema at scale.
However, Google has a tool of it's own. The Rich Results tool will tell you if your schema code is eligible for rich results on the SERPs (and by proxy tells you if the code is correct). There used to be Google's structured data testing tool, but this tool no longer exists.
Many SEOs also ask us about tracking results from schema. Here’s a quick way to do it with the seoClarity platform.
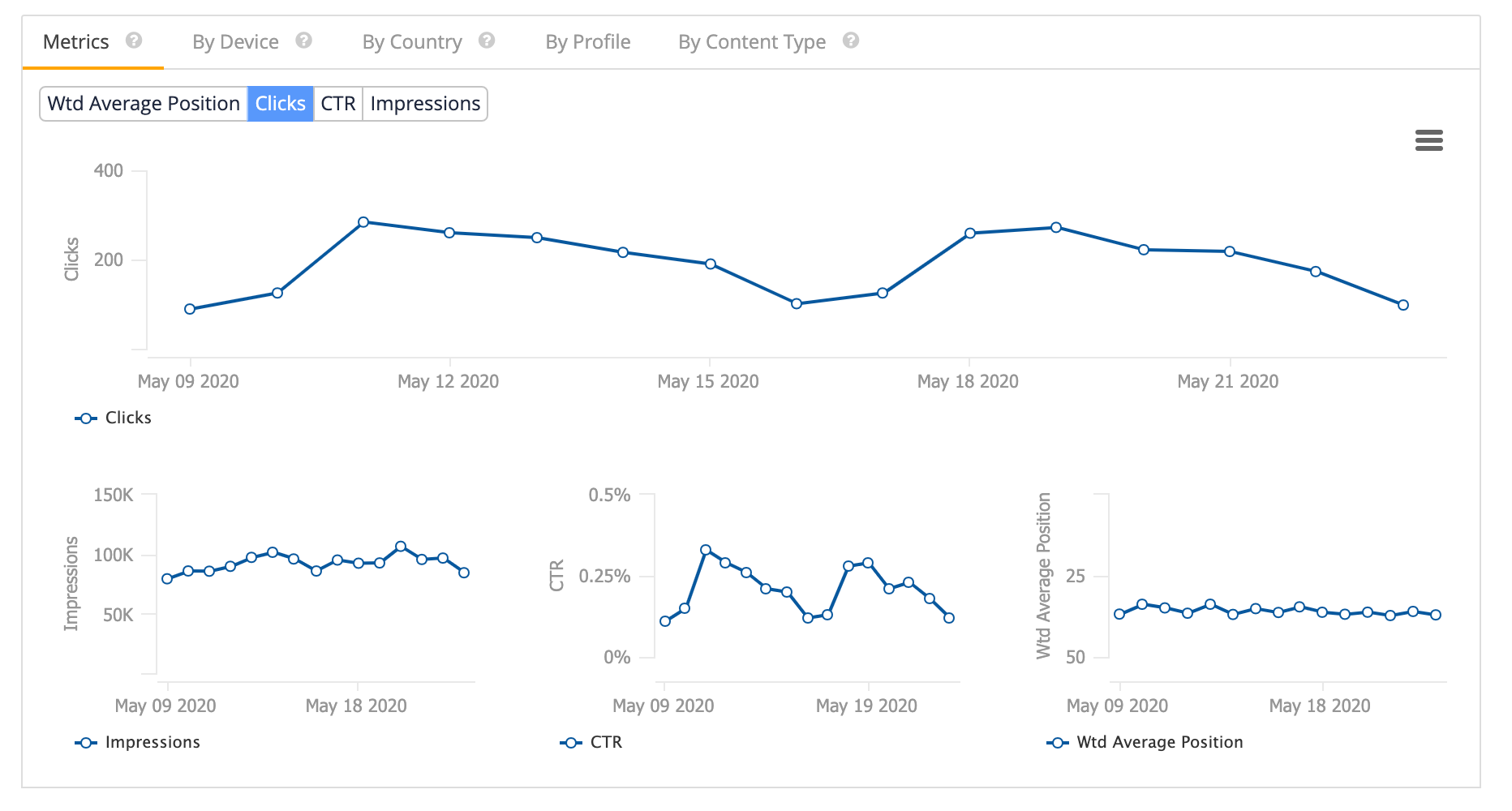
Combine Rank Intelligence data with another of our capabilities, Search Analytics, to access the Google Search Console Search Appearance Report.
This data reveals how pages with schema markup are performing. You'll know whether they show the schema in the SERPs, and combine that with CTR data from Search Console to evaluate their performance.
Recommended Reading: Testing FAQ Schema for Greater Search Visibility and CTR










Comments
Currently, there are no comments. Be the first to post one!