Let’s face it; the bigger your site gets, the greater the chance that you’ll need to paginate some of its sections. But that, unfortunately, can create quite a lot of SEO issues.
Of course, if you do it well, pagination will not hurt your SEO; however, the situation might be quite different when you don’t implement pagination properly.
This post will cover:
- How to create SEO-friendly pagination
- What you should do to implement it properly
Let’s start with a refresher in defining what is pagination in SEO, and why you should use pagination instead of infinite scroll.
What is Pagination in SEO?
Pagination is a web design technique of dividing lengthy content across several pages to make it easier for users to navigate and browse the content.
The most common uses for pagination on websites include paginating category pages on ecommerce sites, a list of content on news sites or blogs, or dividing forum threads.

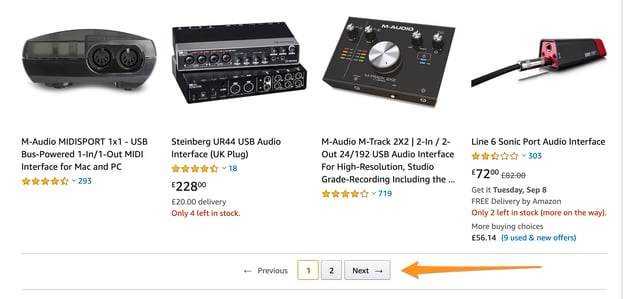
(Pagination on Amazon’s listing page.)

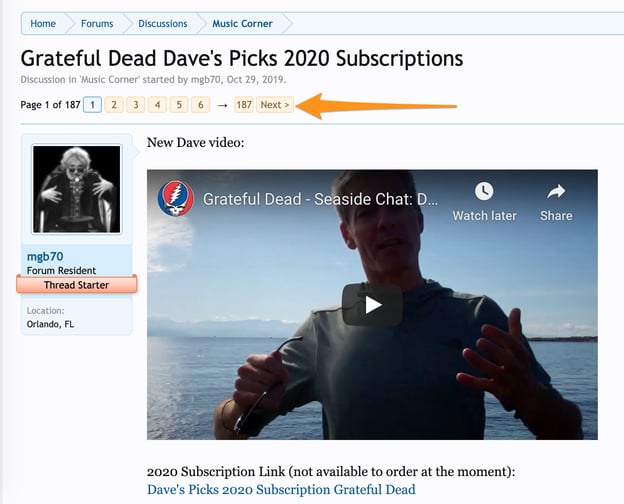
(Pagination on a discussion forum thread.)
The Google SERP is paginated too, to make it easier to scan the information (although we bet you probably never veer too far from the first page!).

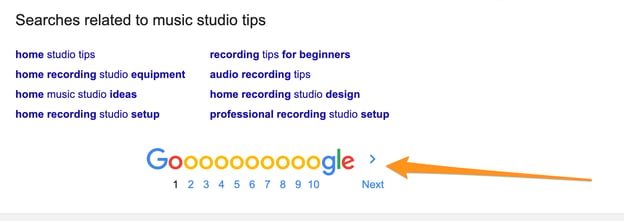
(Users can click through to different results across the first to the last page.)
That’s why content gets paginated in the first place. The division into separate pages provides users with a clear hierarchy of the page and suggests the end to their search.
But, pagination isn’t the only way webmasters try to organize long content. Many decide to use infinite scroll instead.
Pagination vs. Infinite Scroll
Infinite scroll is the exact opposite of pagination.
Instead of dividing long sections of content across multiple pages, content all resides on a single page that users can continuously scroll until they’ve seen all the content.
Occasionally, infinite scroll pages are divided into sections with a “load more” button. Upon clicking, it opens up the next batch of content (but this is still considered to be one page).
Both options classify as an infinite scroll and are treated as such by the search engines.
Recommended Reading: Pagination vs. Infinite Scroll: What's the Difference?
Many sites implement infinite scroll because it looks nice, provides a more visually appealing browsing experience, and works incredibly well to enhance the user experience on mobile devices.
Unfortunately, although the option might be good for users, it’s not ideal from the SEO perspective.
First of all, Googlebot cannot emulate scrolling behavior. It can’t click the “load more” button, either. As a result, search engines cannot effectively crawl and index all of the content on an infinite scroll page without help.
Similarly, crawlers will not waste the crawl budget to go through an entire infinite scroll page. Instead, they may take a snapshot of it. Now, such a snapshot would contain more than what we see on the screen but not the entire content.
So, with infinite scroll you're missing out on a massive opportunity to get all the content indexed.
You don’t experience such problems with pagination, though. Because crawlers treat each paginated page as a separate entity, they crawl them just like they do with any other content.
How Google Handles Pagination
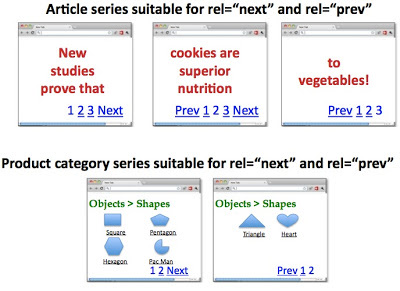
To understand this, we must look at how Google handled rel=prev and rel=next link elements originally.
Google officially announced the support to those two elements back in 2011 as a way for the crawler to understand the relationship between paginated pages.

Including these tags in the page’s code helped Google understand which pages are part of the pagination series and which page to include in the search results for the most relevant searches.
Well, that was then. Recently, however, the search engine announced dropping the support for both link elements as indexing signals. The official documentation for both link elements now contains this notice:

(Google updated their documentation on pagination.)
So, how does Google handle pagination now? In one of the Google Webmaster Office-hours Hangouts last year, John Mueller provided a simple explanation:
We don’t treat pagination differently. We treat them as normal pages.”
You can hear that part of the hangout discussion below:
This means that all paginated pages are treated just like any standard, individual, and unique page in the search engine’s index.
Having said all that, I noticed recently that Google still considers both link elements. I was recently working on a site migration project where the client accidentally removed both the Rel=next and Prev tags.
After the migration, Google started to index paginated pages. Interestingly, that was not the case when they had Rel=next and Prev Tag.
Quick TIP: Those changes to rel=prev and rel=next link elements support do not mean that you have to remove both link elements. Having them in the code will not harm your SEO in any way.
How Pagination Might Hurt SEO
The biggest negative effect of pagination on SEO is duplicate content. With improper canonical tags, paginated pages, and the “view all” option might create duplicate content.
The above could easily happen if you add self-serving canonical tags to a View All option and individual paginated pages. In this case, Google will consider each page unique; even though, in reality, paginated pages would all be a part of the View All page.
To overcome this, add the same canonical tag to the View All page to all paginated pages. The View All page should contain a self-referencing canonical tag. This way, Google will index and focus on the View All page, ignoring any duplicate content.
However, in a case, if you do not provide a “View All” option to visitors, each of your paginated pages should contain a self-referencing canonical tag.
Recommended Reading: Optimizing Single-Page Applications for Crawling and Indexing Purposes
How to Paginate Content for SEO: Pagination SEO Best Practices
#1. Use Self-Referencing Canonical URLs for Each Page
We’ve covered this advice above. If you don’t use a View All index for all paginated content, then each page in the pagination should have a canonical URL that points to itself.

#2. Use Crawlable Anchor Links
For Google to discover, crawl, and index paginated pages, the search engine must access them first. Ensure that your site links to paginated pages with crawlable links that include the href attribute and an anchor link.
For example, a crawlable link to a paginated page would look like this:
- <a href=”https://mydomain.com/catalog/products?page=3’>
These links, on the other hand, would not be crawlable by the search engine:
- <span href=”https://mydomain.com/category/products?page=3”>
- <a onclick=”goto(‘mydomain.com/category/products?page=3’)”>
#3. Do Not Include Paginated Pages in Sitemaps
This way, you’ll prevent the search engine from crawling and indexing those pages and wasting up the crawl budget. Also, you’ll avoid Google picking up a random paginated page to rank.
#4. Optimize Meta Tags, If Possible
Remember John Mueller’s quote about paginated pages above? Google treats them as regular pages now. What this means is that it will look at the basic on-page optimization per page. As a result, it’s always good to optimize page titles and meta descriptions as you would with any other page.
For example, append a number within a page title to make it unique. This way, Google will see each paginated title as unique.

Also, add any SEO content only to the root page of the pagination. Adding the same copy to all paginated pages, a common mistake, unfortunately, would create a duplicate content issue.
Pagination and Internal Linking
At its core, pagination creates internal links to those pages. As a result, you should consider paginated links in the same way you would with the internal linking strategy.
In principle, this includes following certain best practices for internal linking.
For one, consider each internal link as signposts to other content. If a page, including paginated pages, is important to you, create signposts leading to it - Internal links that will help users get to that page quickly from other, relevant content.
For example, if you have a paginated collection of news on a specific topic, you might want to link to it from other content on the topic. This would give users a chance to discover all the additional information you provide.
Similarly, include clear and easy to understand anchor text in those links, so that users don’t have to wonder what hides behind the link.
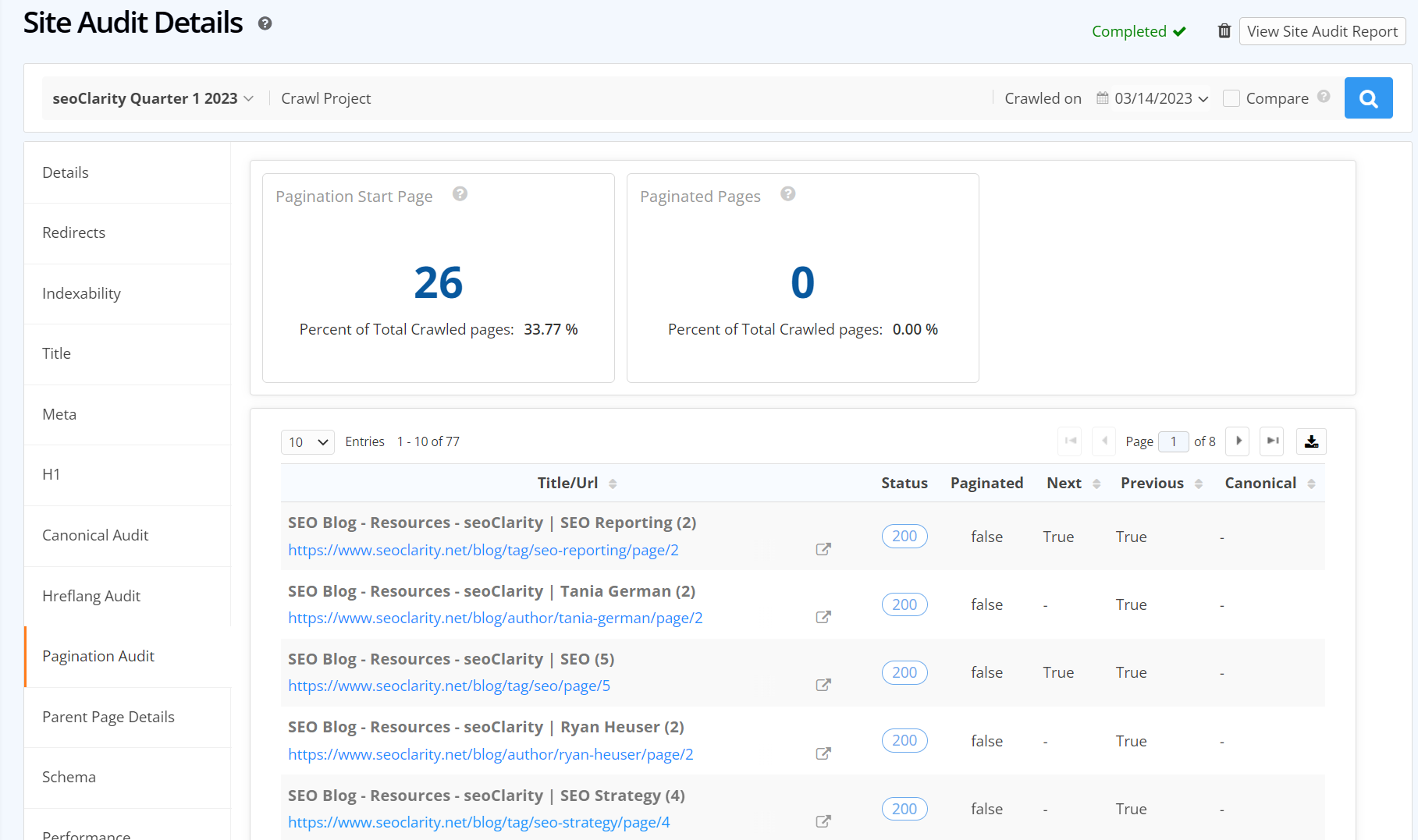
Running a Pagination Audit
When you run a pagination audit, it answers:
- How many pages on your site are pagination start pages?
- Out of the total pages crawled, how many are paginated pages?
- An audit of the canonical of each of the paginated pages? Are they correctly canonicalized
- Details of the rel next and rel prev for each page
Using seoClarity Site Audits, you can run a pagination audit.
For each page we crawl, we check and capture the contents of the rel=prev and rel=next, the canonical URL for each of the pages and present it in an easy, digestible format.

Key Takeaways
- If done well, pagination will not hurt but support your SEO efforts.
- The infinite scroll option is more user-friendly but does not support SEO efforts well. This is mostly because crawlers cannot index an entire infinite scroll page or click “load more” buttons.
- Incorrect canonical tags on paginated pages will create a duplicate content issue.
- To avoid any problems with pagination for SEO, include self-referencing canonical tags on each paginated page, use crawlable anchor links, and optimize paginated pages’ meta-tags.





.png)
Comments
Currently, there are no comments. Be the first to post one!