Meta tags found outside the head section may have an effect on a page’s optimization or its rankings. The meta description must be added to the <head> section of the HTML, for example.
Tags that exist outside the <head> can be removed and re-added. Here’s how to do it.
Table of Contents
Meta Tags in the <head>
Meta tags should be in the <head> of a page if you want them to serve a purpose for your overall SEO program.
You’ll want to check that the key meta tags are included in the <head> section of the page HTML.
How to Update Meta Tags
To solve this issue, you’ll need to delete the current meta tag that is outside the <head> and add it again in the correct location.
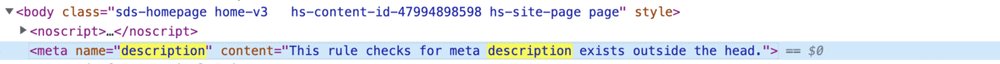
A meta tag outside the <head> will look something like this:
<head> … </head>
<body> …
<meta name="description" content="This meta description exists outside the head.">
</body>
To make the deletion and addition, you’ll need to have certain access to your site’s code. If you can’t make changes to the code, you may need to ask the engineering team to help remove the tag.
Luckily, you can also use an SEO execution platform to implement the change on your own — all within a matter of minutes. Here’s how.
Solving the Meta Tag Issue at Scale
Updating a page in which the meta tag is outside the <head> can be completed in two steps.
Delete the Meta Tag that is Outside the <head>
The first step of the process is to delete the current meta tag. You can do that using ClarityAutomate.
- Select what you'd like to optimize: Code
Removing meta tags involves making adjustments to the page’s code.
- Choose how you'd like to optimize it: Delete
In this case, a site element needs to be deleted before it can be added again.
- XPath location: XPath of the meta tag outside the head that needs to be removed
This step specifies the location of the tag that will be deleted.
Add the Meta Tag Within the <head>
- Select what you'd like to optimize: Code
This optimization starts off the same as above, by selecting “Code” in ClarityAutomate.
- Choose how you'd like to optimize it: Add
The meta tag can be re-added in the appropriate location.
- New Code: The Meta tag you want added
Lastly, enter the new meta tag, and the change is ready to be implemented.
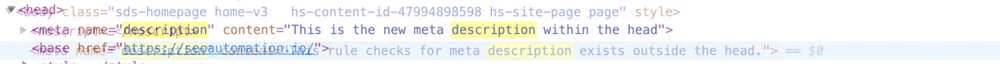
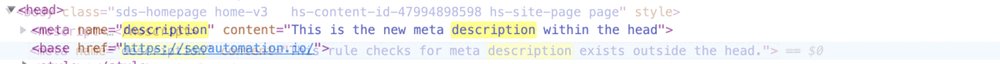
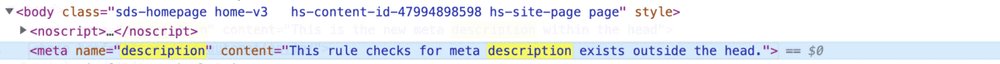
Before and After
A few clicks in ClarityAutomate is all it takes to remove meta tags and add them again — this time in the right location.

Looking for other meta description issues?
- Meta Description Tag <meta name="description"> Occurs More Than Once
- Meta Description Tag <meta name="description"> Missing
- Meta Description Tag <meta name="description"> Too Long
- Meta Description Tag <meta name="description"> Empty
- Title and Meta Descriptions are the Same
- Meta Description Same as <h1>



