What Is a Canonical Tag?
A canonical tag is an HTML element that informs a search engine that a group of similar or duplicate pages has a preferred version to be indexed.
In other words, if you have the same (or similar) content available under different URLs, you can use a canonical tag to specify which version Google should follow and index.
For example, if you have the two following URLs:
- example.com/c/collectibles/musicboxes.html
- example.com/c/musicboxes/collectibles.html
… both of these URLs serve the same content (i.e. they both lead to the same page). By adding a canonical tag, Google will choose one of the URLs as the canonical version and crawl that.
The canonical version is the preferred version. Other URLs will be viewed as duplicate content, and so will be crawled less often than the canonical version.
Here's what you'll learn in this post:
- How to Set the Canonical Tag >
- The Importance of Canonical Tags >
- What Causes Duplicate Content >
- Canonical Tag Best Practices >
- Common Issues with the Canonical Tag >
Setting the Canonical Tag
Canonical tags use simple and consistent syntax, and are placed within the <head> section of a web page. Here is an example of a canonical tag:
<link rel=“canonical” href=“https://example.com/abc” />
Here’s what each part of that code means:
- link rel="canonical": The link in this tag is the master (that is, the canonical, or preferred) version of this page.
- hreflang="https://example.com/abc": The canonical version can be found at this URL.
And here’s what that code example looks like on a live website:

(The rel=canonical tag within a page’s source code.)
Why Are Canonical Tags Important?
Canonical tags are key in preventing duplicate content issues. With duplicate content, it makes it harder for Google to choose:
- Which version of the page to index
- Which version of the page to rank
- Whether they should consolidate link equity on one page, or split it between the multiple versions
Implementing the canonical tag helps to prevent duplicate content issues because the search engine knows of the preferred version of the group of pages — the canonical URL.
Recommended Reading: 301 Redirects vs. Rel=Canonical Tags: The Best Route for Duplicate Content
Too much duplicate content can also affect your crawl budget. This means Google may end up wasting time crawling multiple versions of the same page instead of discovering other important content on your website.
What Causes Duplicate Content?
Here are some common reasons why your site may have duplicate, or very similar, pages:
1. Having parameterized URLs for search parameters
→ example.com?q=search-term
2. Having parameterized URLs for session IDs
→ https://example.com?sessionid=3
3. Having pages for different device types
→ example.com and m.example.com
4. Having AMP and non-AMP versions of a page
→ example.com/page
→ amp.example/page
5. Serving the same content at non-www and www variants
→ https://example.com
→ https://www.example.com
6. Serving the same content at non-https and https variants
→ http://www.example.com
→ https://www.example.com
7. Serving the same content with and without trailing slashes
→ https://example.com/page/
→ https://www.example.com/page
8. Serving the same content at default versions of the page such as index pages
→ https://www.example.com/
→ https://www.example.com/index.htm
→ https://www.example.com/index.html
→ https://www.example.com/index.php
9. Serving the same content with and without capital letters
→ https://example.com/page/
→ https://www.example.com/Page/
Best Practices for Canonical Tags
To avoid any duplicate content issues, it’s important to implement the canonical tag correctly. Below is a list of best practices for using the canonical tag.
1. Use absolute URLs
While you can add a relative URL, it is best practice here to use the absolute URL. This way, it will be interpreted correctly.
Use the following structure to adhere to the absolute URL approach:
<link rel=“canonical” href=“https://example.com/abc/” />
As opposed to:
<link rel=“canonical” href=”/abc/” />
2. Use lowercase in your URLs
Google may view upper and lowercase URLs as two different URLs even if they point to the same destination. For this reason, force lowercase URLs on your server first, and then use lowercase URLs for your canonical tags as well.
3. Use the correct domain version (i.e. HTTPS vs. HTTP)
If your site has been switched over to SSL (Secure Sockets Layer), or HTTPS, then don’t declare any non-SSL (that would be HTTP) URLs in your canonical tags.
4. Use self-referential canonical tags
Regardless of if you have duplicate content or not, Google’s John Mueller says that while not mandatory, self-referential canonical tags are recommended.
5. Use one canonical tag per page
If the page has multiple canonical tags, then Google will ignore both. This leads the search engine to select which page is the preferred page.
6. Canonicalize cross-domain duplicates
If you control both sites, you can use the canonical tag across domains.
Common Canonical Tag Issues
Because of their importance, you want to make sure your canonical tags are error free, so search engines can properly understand them.
Unfortunately, there are a handful of errors that can arise with canonical tags.
A canonical audit can catch these issues across your site.
Bonus: stick around to learn how to fix canonical issues at scale.
- Canonical is noindex, nofollow
- Canonical is outside of the page’s <head>
- Canonical is malformed
- Canonical URL is empty
- Canonical URL is not absolute
- Canonical tag found on page points to a different page
- Canonical on HTTPS Page Points to a HTTP page
- Multiple canonical tags found on a page
- Canonical loop
- Canonical points to a URL with an error message
- Canonical points to a redirecting URL
- Canonical points to another canonicalized URL
- Mismatched canonical tag in HTML and HTTP header
- Canonical only found in rendered DOM
- Rendered canonical is different to HTML source
- Canonical tag in HTML and HTTP header
1. Canonical is noindex, nofollow
This means that the URL that is included within the canonical tag is noindex, no follow (e.g. Page A canonicalizes to Page B, which is noindex, nofollow).

Canonicals help communicate the preferred version of a page to search engines, but having a canonicalized URL that is also noindex, nofollow is sending conflicting messages to search engines.
The solution is simply to remove the meta robots on the page.
More on this issue: Canonicalized URL is Noindex, Nofollow
2. Canonical is outside of the page’s <head>
The <link rel="canonical"> instruction is meant to be placed within the <head> section of a page.
If placed anywhere else on the page, it will most likely be ignored by search engines - meaning that any duplicate content issues that the canonical was meant to address will not in fact be resolved.

(This canonical tag is outside of the <head> portion of the page.)
If you run into this issue, you need to delete the canonical that is found outside the <head> and add it again at the correct location.
More on this issue: Canonical Tag Found Outside the <head> Section
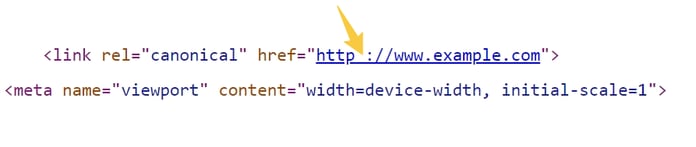
3. Canonical is malformed
This means that the URL in question has a canonical tag element specified, but the canonical URL is malformed or invalid.
If search engines encounter a malformed canonical tag, they will ignore the canonical instruction entirely.

(Notice how this URL is missing the two forward slashes.)
This means that the reason that the canonical was placed in the first place will not be addressed.
To solve this, update the canonical to point to the correct and valid URL.
More on this issue: Canonical Tag Link Contains a Malformed URL
4. Canonical URL is empty
Search engines will disregard the canonical instruction if there is no link.
 (There's no link here!)
(There's no link here!)
To fix this, you need to ensure that the canonical href link is not empty and contains the canonical URL.
More on this issue: Canonical Tag Contains an Empty URL
5. Canonical URL is not absolute
It’s important that references to canonical URLs are absolute references — not relative. Relative URLs include a path "relative" to the current page.
Google says that “algorithms may ignore the specified rel=canonical” if relative URLs are used.
In this case, update your relative URLs to be absolute instead.
More on this issue: Canonical Tag is Not Absolute
6. Canonical tag found on page points to a different page
A canonical link is usually used to either resolve possible duplicate content issues (two or more similar pages) by specifying the page you want to rank in search and/or the page to which you want to direct ranking signals.
It is important to check and confirm that the canonical points to a valid, working URL which is indeed the URL to which you wish to canonicalize the page.
If the canonical points to a different page than intended, you would need to correct it, so it points to the intended preferred page.
More on this issue: Canonical Tag Points to a Different Page
7. Canonical on HTTPS Page Points to a HTTP page
If a URL is accessible via HTTPS but the canonical points to an HTTP page, this may cause the search engines to index the HTTP page, which may not be desirable.
Update the canonical URL so that it points to an HTTPS page.
More on this issue: Canonical on HTTPS Page Points to HTTP Page
 (This canonical points to an HTTP page, instead of HTTPS.)
(This canonical points to an HTTP page, instead of HTTPS.)
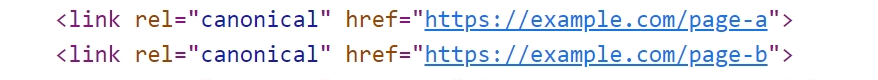
8. Multiple canonical tags found on a page
This means that the URL in question has a canonical element specified in multiple locations (either in the HTML, in the HTTP header, or a combination of both), and that the canonical URLs specified are not the same.

(This page has multiple rel=“canonical” tags.)
Google may ignore all rel=canonical signals if there are more than one found on a page, since it would not know which page to index as the preferred page.
If there are multiple canonical tags, you need to identify the ones that you need to remove.
More on this issue: Multiple Canonical Tags Found On Page
9. Canonical loop
This means that the URL in question has a canonical tag whereby the canonical URL is actually canonicalized back to the original URL (e.g. Page A is canonicalized to Page B, which is then canonicalized back to Page A).
10. Canonical points to a URL with an error message
This means that the URL in question has a canonical tag whereby the canonical URL itself is resolved in an error (i.e. 5XX or 404).
11. Canonical points to a redirecting URL
This means that the URL in question has a canonical tag whereby the canonical URL itself is redirected (e.g. Page A is canonicalized to Page B, which redirects to Page C).
12. Canonical points to another canonicalized URL
This means that the URL in question has a canonical element whereby the canonical URL itself is also canonicalized (e.g. Page A is canonicalized to Page B, which is then canonicalized to Page C).
13. Mismatched canonical tag in HTML and HTTP header
This means that the URL in question has a canonical element specified both in the HTML and in the HTTP header, where the canonical URLs differ.
14. Canonical only found in rendered DOM
This means that the URL in question has a canonical element which is only present in the rendered DOM, and is not present in the source HTML.
15. Rendered canonical is different to HTML source
This means that the URL in question has a canonical element in the rendered DOM, which is different to the one in the source HTML.
16. Canonical tag in HTML and HTTP header
This means that the URL in question has a canonical tag specified both in the HTML and in the HTTP header. It is considered best practice to use only one method to specify canonicals.
Bonus: Solving Canonical Issues at Scale
The issues described above may seem easy to fix — after all, there is a corresponding solution to each problem.
But if you face this problem at scale, you need a way to solve the challenge at scale.
With seoClarity’s ClarityAutomate — an execution-first SEO platform — you can edit, add, delete, and optimize your canonicals en masse with just a few clicks. The best part? You don’t need to wait for the development team.
This next-gen SEO automation technology lets you get more done in SEO, updating canonicals included.
Fix your canonical tags in hours, not weeks.




