Alternative text, commonly referred to as alt text or alt attributes, is a part of a page’s HTML element that is used to describe an image that appears on the page.
Alt Text Code Example
Within the HTML code, alt text would look like the following:
<img src="img_girl.jpg" alt="Girl in a jacket" width="500" height="600">
The alt text (i.e. “Girl in a jacket”) describes the image (i.e. img_girl.jpg).
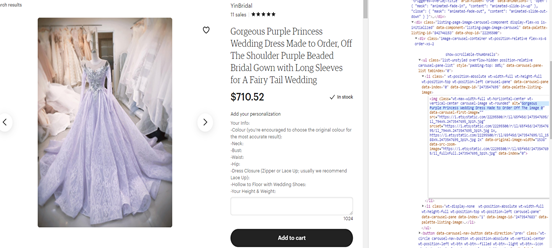
How to View Alt tags
Alt tags provide a better description of images to search engine crawlers, helping them to index an image.

The highlighted text shows the alt tag of the image.
Examples of Good (and Bad) Alt Text
When writing the alt text, focus on creating useful, information-rich content that uses keywords appropriately and is in context of the content of the page. Alt text should always describe its respective image in detail, so the more information provided, the better. Avoid filling alt attributes with keywords (keyword stuffing) as it results in a negative user experience and may cause your site to be seen as spam.
Let’s take a look at this pair of purple high heel shoes and alt text examples that are attributed with it that range from bad, to best.

Bad: <img src=“weddingshoes.png” alt=“picture of shoes”> or <img src=“weddingshoes.png” alt=“shoes, heels, boots, sandals”>
Okay: <img src=“ weddingshoes.png” alt=“wedding shoes”>
Good: <img src=“ weddingshoes.png” alt=“Purple wedding shoes”>
Best: <img src=“ weddingshoes.png” alt=“high heel purple wedding shoes”>
How to Add Alt Text to an Image
To add alt text to your image, all you need to do is add the alt attribute to the <img> tag in the HTML code.
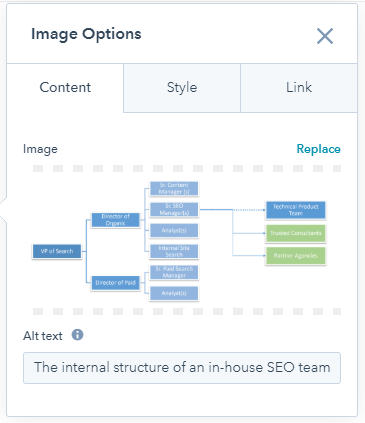
With modern content management systems (CMS), however, adding alt text can be done without having to edit the page’s HTML code.
With HubSpot and Wordpress, for example, you have the option to add alt text directly into a specified field when you add an image to a page.
This is similar with other CMS’s as well.

Why Alt Text is Important
Alt text is a small step that has large implications for SEO.
First off, it improves accessibility for those who can’t properly see images on the web. This includes those who are visually impaired, as well as those who use screen readers or have a weak bandwidth connection that prevents images from loading correctly.
Alt text can also improve topical relevance and give Google (and other search engines) a better understanding of the overall contents of a page. For example, if the page mentions Persian cats, Bengal cats, and Maine Coon, then Google knows the page is about cat breeds.
If that page had images for each type of cat breed, alt text would reveal further important, relevant information to Google.
Including alt text can also help you rank in Google Images. Google Images is the second largest search engine in the world, and so is a great traffic-driving opportunity. When you have images with well-formed alt text, you are more likely to show up in those image results.
Another key importance of alt text is their ability to serve as anchor text for image links. Anchor text is clickable text on a page that brings the user from one web page to another. Google uses this text to understand more about the page you are linking to.
Since images themselves can be used as links, giving the image alt text helps Google understand more about that linked-to page. If you’re writing alt text for an image in this scenario, it’s best to imagine that you’re writing anchor text for a text link.
Guidelines for Writing Effective Alt Tags
1. Be as descriptive as possible.
Remember that alt text is used to provide value and information for those who can’t physically see an image. So, make your alt text detailed enough that someone would be able to visualize what the image looks like without actually seeing this.
Just ask yourself, “Does this description accurately portray what the image is?”
If an image doesn’t serve any purpose besides design and aesthetics, it should be put in the CSS rather than the HTML.
2. Watch the length.
Even though it’s crucial that your alt text is descriptive, it also has to be kept short. Screen readers tend to cut off alt text at 125 characters, so going too far past this character count won’t provide any additional value.
3. Include your target keywords.
Further demonstrate to a search engine that your page is relevant for a query by adding your target keyword to the alt text. The alt text is another place to put a keyword, but this shouldn’t be the sole intention — the main goal is still to accurately describe an image.
4. No keyword stuffing.
While nothing detrimental will occur if your alt text is generally poorly written, negative consequences can occur if you keyword stuff your alt text field in an effort to cheat the algorithm.
Remember, top priority is giving value to users, and that may mean not including any target keywords at all. Only add them if it makes sense to do so.
5. Don’t substitute images for text.
Some web pages use images of text to explain a concept, instead of using live text. But, search engines can’t actually read the text that lives within an image. So, if you do do this, be sure you correctly say what that image is about in the alt text.
6. Avoid saying “picture of” or “photo of.”
Alt text describes an image, so there’s no need to call it out (and waste your character count) calling attention to something that people may already know.
7. Use the longdesc=”” tag.
This tag is used for more complex image examples that may require a longer and more detailed description.
8. Remember form buttons.
If a form button on your site uses an image (for example, it could be to submit the form) then this can receive an alt attribute. The alt text for these buttons should describe the actual functionality of that button (i.e. submit, search, demo, etc.)
Common Alt Text Issues
1. Missing alt text.
You’ve seen the benefits of giving images alt text, so the most glaring issue is just simply leaving the field empty completely. Take the short time that it takes to write alt text to get those quick wins.
2. Contains only one word.
Hardly any image can be described with just one word, so don’t be afraid to use more of your character count.
3. Is too long.
Even though screen readers may allow for up to 125 characters, it’s recommended to keep the alt text within 100 characters to guarantee it shows up in its entirety. Be detailed, but be concise.
4. Repeating alt text.
If two pictures are not the same, then their alt text shouldn’t be either. Each image requires its own alt text to provide the most value and context.
5. Starts with the words “image,” “picture,” etc.
When alt text starts with a word like “picture” or “photo” you take up character space and add redundancy. A screen reader tells the user that an image is present, so there’s no need to have it mention this fact again.
Resources
For further reading on alt text, view the following resources:



