If you have two different <base> tags on a page, the incorrect <base> directive needs to be removed to prevent sending conflicting signals to search engines.
Table of Contents
Two Base Tags Confuse Search Engines
HTML standards only allow a single <base> tag on a page.
Since the <base> tag is used by relative URLs, the presence of multiple, different <base> tags leads to conflicting directives to search engines and browsers on how relative URLs should be referenced.
How to Delete Base Tags
As Mozilla Developers say, “There can be only one <base> element in a document.”
The <base> tag lets you specify a default path for all relative URLs on the page. So, you’ll need to evaluate which tag to keep, and which to get rid of.
Check each of the <base> tags and work with your tech team to find and remove any incorrect versions from your CMS or page templates.
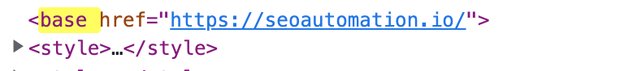
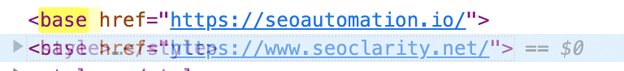
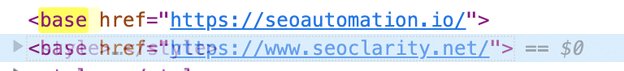
Here’s an example of two conflicting <base> tags within a page’s code:
<base href="https://seoautomation.io/">
<base href="https://www.seoclarity.net/">
One of these will need to be deleted. Again, you can remove them via your CMS or page template — if you have the necessary edit permissions. If you don't, the dev team should be able to remove the extra tags.
How to Delete Base Tags at Scale
You can remove the incorrect <base> directive at scale across thousands of pages with SEO execution platform ClarityAutomate.
1. Select what you'd like to optimize: Code
Since the <base> tag is an HTML element, start by selecting “Code” in ClarityAutomate.
2. Choose how you'd like to optimize it: Delete
Different <base> tags on a page means one (or more!) needs to be deleted.
3. Location: CSS/XPath of the incorrect <base> directive that needs to be deleted
The last step is to specify which <base> tag will be deleted. Then, it’s time to push your changes live and see the optimization happen in real-time.
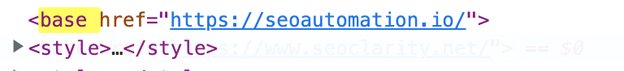
Before and After
With ClarityAutomate, the incorrect <base> tag can easily be deleted from the page’s HTML.